Useful VS Code shortcuts
Table of contents
In this post, you can find some practical VS Code shortcuts that can improve your productivity. They are shortcuts for navigating inside a file and between files, for text selection, and more. In the first section, you’ll see how you can change a shortcut.
Configure shortcuts
To change the default shortcuts, first, open the Go to File dropdown with Ctrl + P. Then, type the greater-than sign > to bring up the Command Palette. Finally, type "shortcuts", and select the Open Keyboard Shortcuts from the dropdown as shown in the video below.
Ctrl + Shift + P.This will open Keyboard Shortcuts in a new open editor. From there, you can type the name of the shortcut you want to change or its key-binding. You can also search for keywords from within the command palette, without opening the keyboard shortcuts, but you can’t search for a shortcut by the keybinding. I find it useful to right-click to open the context menu and select what I want to change from the shortcut. For example, many keywords have a when clause. That means that you can activate them under specific conditions. In the next video, I change the default shortcut for Select All occurrences—notice that it has a when clause when the editor has focus.
Select text
This section contains shortcuts that you can use to select text efficiently.
Select next/previous occurrence
Select some text and then press Ctrl + D to select the next occurrence of that text. In the video below, I use that shortcut to rename some React components.
You can use this shortcut to rename, for example, a <div> element to a <p> or remove some double-quotes. There is a shortcut to select the previous occurrence, but it’s not enabled by default. It’s called Add Selection To Previous Find Match. I configured it to Ctrl + Shift + D because it’s similar to the Ctrl + D of the next occurrence, so it’s easy to remember.
Select all occurrences
Select some text and then press Ctrl + Shift + L to select all occurrences of that text. It can be useful when you want to rename a component for example. I changed this shortcut to Ctrl + Shift + A because I associate the A with All.
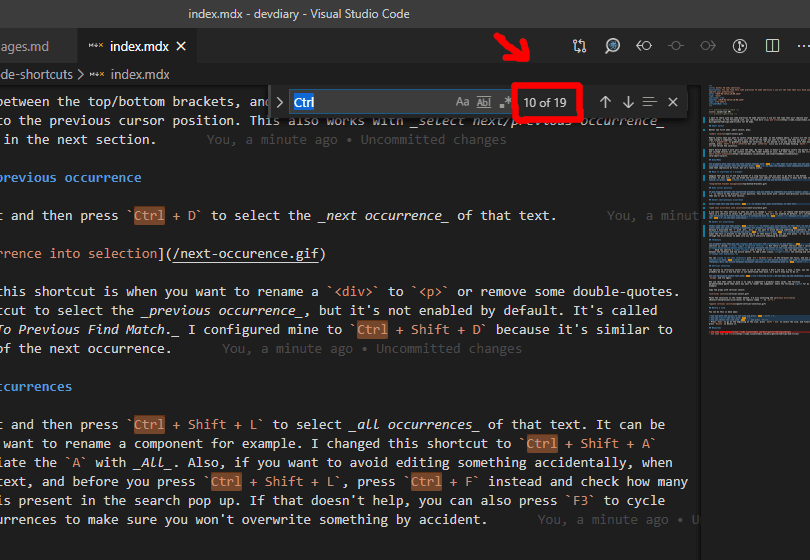
If you want to avoid editing something accidentally, before you press Ctrl + Shift + L, press Ctrl + F instead and check how many times the text is present in the search pop up:

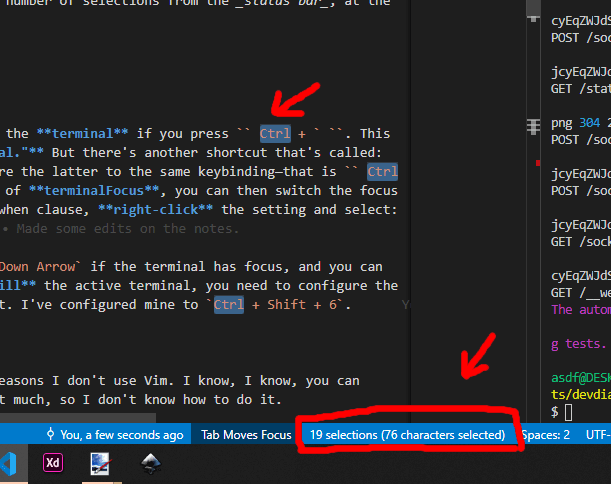
If that doesn’t help, you can also press F3 to cycle through the occurrences to make sure you won’t overwrite something by accident. You can also get the number of selections from the status bar, at the bottom of your screen:

Smart select
I find kind of hard to explain what smart select does, so I suggest to see for yourself in the video below:
Smart select can be useful when you want to select large blocks of code. In the example above, I select all the render code inside a React component. To do that, you place your cursor inside the code you want to select, and then you press Shift + Alt + Right Arrow to gradually expand the selection. If you messed it up and selected more than you wanted, press Shift + Alt + LeftArrow—or just LeftArrow since you are already holding Shift + Alt—to shrink the selection.
Smart Select doesn’t work well with JSX tags. By that I mean it doesn’t gradually select the parent tags but instead selects all the content inside the render method at once. For that reason, I use the Very Smart Select extension.
Undo cursor position
If you used select next/previous occurrence, and you selected more text than you wanted, you can press Ctrl + U to return to the previous cursor position. This also works with smart select or if you navigate between the top/bottom brackets that you’ll see in the navigation section. One problem with this shortcut, though, is that it’s close to the redo keyword Ctrl + Y. So before you press it, spend some seconds and try to recall the correct keybinding.
Select words
You can press Ctrl + Shift + Left/Right Arrow to select words. To move the cursor from word to word, you can press Ctrl + Left/Right Arrow.
Vertical selection
You can vertically select text with Ctrl + Alt + Down/Up Arrow. If you mess up the selection, press Escape and try again. You can also press the Ctrl + U shortcut you saw in the previous section to undo the cursor position.
A use case for the vertical selection shortcut is to copy a component’s props—in other words, the function parameters—and paste them in the line you want to render the component. Check the following video for an example:
- Copy the props with vertical select:
- Paste the selection in the render method. I’m also selecting the previous occurrence to replace the comma with
={""}:
Undo/Redo
You probably know that you can undo recent changes with Ctrl + Z. But what if you go too far and discard some changes that you want? Press Ctrl + Y to redo the changes. This combination may not seem that impressive, but it’s really useful in practice.
Navigation
This section contains shortcuts for navigating inside an open file, different files, or different views in VS Code. Instead of searching for the file in the explorer with your mouse, you can spend some seconds to think about what you want to accomplish, recall the shortcut, and use it to navigate fast without moving your hands away from the keyword.
Move to the start/end of a bracket.
Imagine that you are at the top bracket { of a long function, and you want to go fast to the bottom bracket }. In this case, you can break the function into smaller functions because it does more than it should. An alternative is to press Ctrl + Shift + \ (backslash) to toggle between the top and bottom brackets. I don’t use it frequently, but when I do, I find it really useful.
Other ways to move quickly inside a file
Page UpandPage Downcan help you move quickly when you are inside a file. Again, the undo cursor positionCtrl + Ucan be useful here.- To go to the top of the file, press
Ctrl + Home, and to go to the bottom, pressCtrl + End. - For small distances, the
Up/Down Arrowkeys will be enough. - If you know what you’re looking for, you can search for the text with
Ctrl + Fand cycle through the occurrences with theF3key. This is probably the fastest way to move in a long file.
Go to a specific line
If you want to go to a specific line—you maybe saw the number from an error call-stack—you can first press Ctrl + P to open the Go to File dropdown. Then, type the colon (:) character, after that the line you want to go to, and finally press Enter to jump to that line. An invaluable shortcut in the rare cases where you know the number of the line.
Move to a different file
If you know the name of the file, press Ctrl + P to open the Go to File dropdown and then type the name of the file. You can then select the file you want to open from the dropdown. If you type a generic file name like index.js, you may see a lot of results. You can limit the results if you know the exact file path, for example, you can instead type src/pages/index.js to get more relevant results.
One dirty trick you can use after you open the file is to save it with Ctrl + S. You do that to pin the file in the open editors because if you try to open another file, you will replace it with the new file.
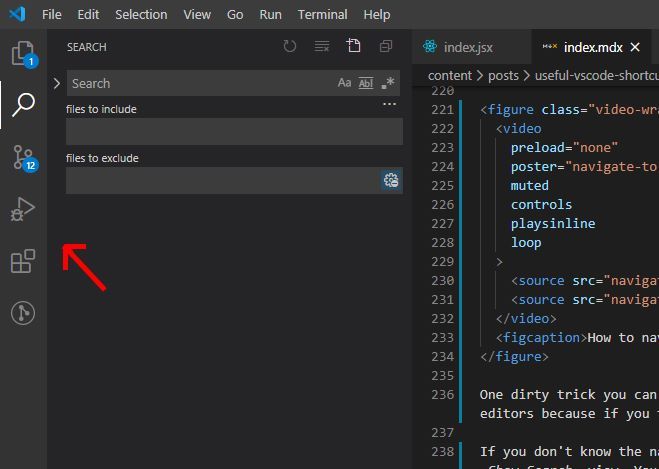
If you don’t know the name of the file, but you know what’s inside that file, you can press Ctrl + Shift + F to open the Search view. You can then type the text you’re looking for and open a file with the mouse. If you don’t want to use the mouse, you can press Tab to select the next interactive element until you reach the result list. To select a result, you’ll have to press the Down Arrow while the list is highlighted. If you press the Shift, you’ll probably end up in the file you have open (aka open editor).
Navigate to different views
In the previous section, I mentioned that you can use Ctrl + Shift + F to navigate to the Search view. It’s useful to know the shortcuts for the other views too. You can see those shortcuts inside the UI if you hover over the view icons with your mouse. The view icons are in the left-most sidebar.

- To open the Explorer view, press
Ctrl + Shift + E. - To open the Source control view, press
Ctrl + Shift + G, release the keys, and pressG. - To open the Extensions view, press
Ctrl + Shift + X.
These shortcuts are easy to remember because the last key corresponds to the name of the view. For example, E for the explorer view, G for git, and X for extensions. There is also the debug view that you can open with Ctrl + Shift + G, but, as I already mentioned a few million times, I use this keybinding for the Add Selection To Previous Find Match.
Shortcuts for terminals
You probably know that you can open and close the terminal if you press Ctrl + ` (the grave accent character also known as backtick). This shortcut is called View: Toggle Integrated Terminal. But there’s another shortcut that’s called: View: Focus Active Editor Group. If you configure the latter to the same keybinding—that is Ctrl + `—and you specify a when clause with a value of terminalFocus, you can then switch the focus between the terminal and the active editor. To add a when clause, right-click the setting and select change when expression.
You can move from terminal to terminal with Alt + Up/Down Arrow (if the terminal has focus), and you can split it (in other words, open a new terminal) with Ctrl + Shift + 5. Finally, to kill the active terminal, you need to configure the Terminal: Kill the Active Terminal Instance shortcut. I’ve configured mine to Ctrl + Shift + 6.
Delete a line
There are a lot of ways you can delete a line:
- You can cut the text with
Ctrl + X. - You can move the cursor to the line you want to delete and press
Ctrl + Shift + K. Use this over the cut if you don’t want to override the text inside your clipboard. By cutting some text you also copy it in your clipboard. - You can select the entire line with
Ctrl + Land then pressDeleteto delete the selection. - You can press
Hometo go at the beginning of the line, pressShift + Endto select the line, and finally, pressDeleteto delete it.
Formatting
- You can format an open document by pressing
Shift + Alt + F. - You can toggle word wrap with
Alt + Zwhich is useful when working with text files.
Pressing the Alt key alone
Many Windows shortcuts include the Alt key. For example, the Alt + Tab shortcut to switch between open windows. I use that shortcut all the time, but, sometimes, I might not press it correctly, and only the Alt registers. Pressing the Alt key alone in Windows programs transfers the focus to a menu bar, and you lose focus on what you’re working on. It’s good to know that when that happens inside VS Code, you can press the Alt key again to restore focus.
Resources
Other things to read
Popular
- Reveal animations on scroll with react-spring
- Gatsby background image example
- Extremely fast loading with Gatsby and self-hosted fonts